Description
Description
MATLAB est un système interactif et convivial de calcul numérique et de visualisation graphique destiné aux ingénieurs et scientifiques. Il possède un langage de programmation à la fois puissant et simple d’utilisation. Il permet d’exprimer les problèmes et solutions d’une façon aisée, contrairement aux autres langages de programmation.
Une interface graphique est un affichage graphique permettant à l’utilisateur d’effectuer des tâches interactives de type pointer et cliquer et rendant compte des résultats de l’interaction avec l’utilisateur. Avec une interface de ce type, l’utilisateur n’a pas besoin de connaître un langage ni de saisir des commandes pour se servir de l’application.
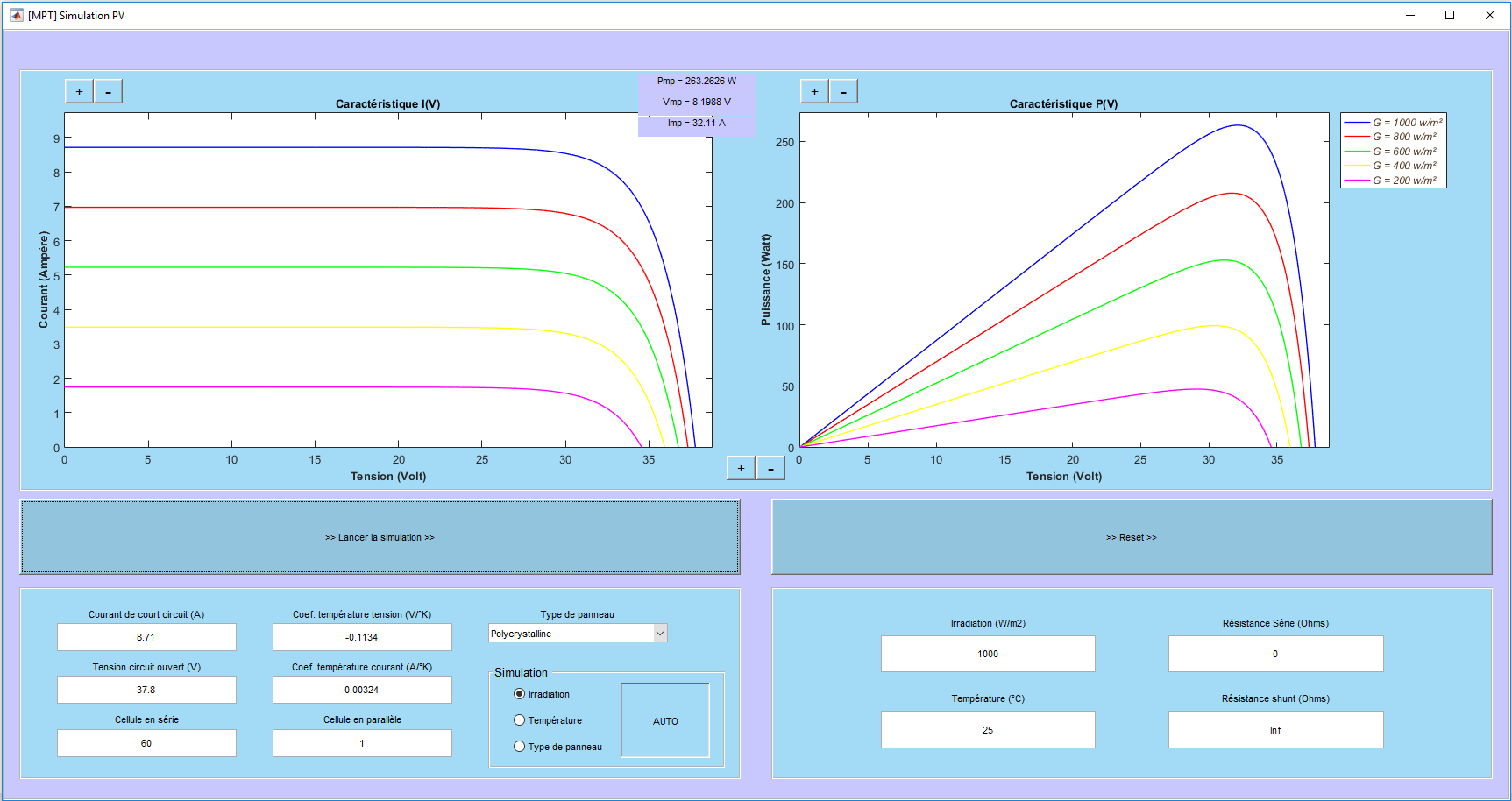
Une application MATLAB est un programme autonome, doté d’une interface graphique dans le but d’automatiser une tâche ou un calcul. Une interface graphique est un affichage graphique permettant à l’utilisateur d’effectuer des tâches interactives de type pointer et cliquer et rendant compte des résultats de l’interaction avec l’utilisateur. Avec une interface de ce type, l’utilisateur n’a pas besoin de connaître un langage ni de saisir des commandes pour se servir de l’application.

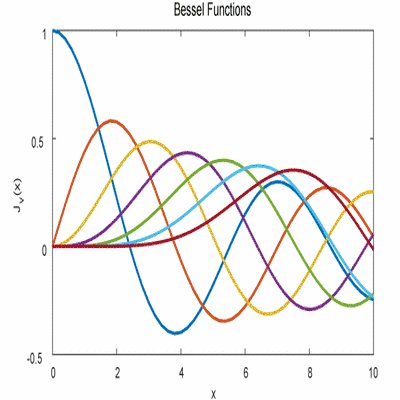
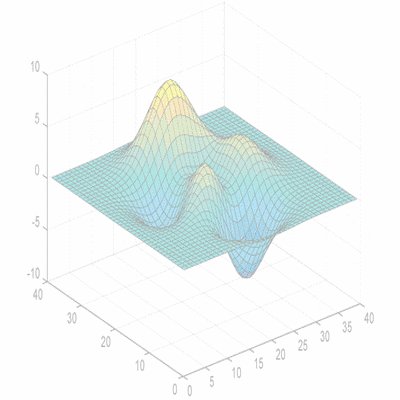
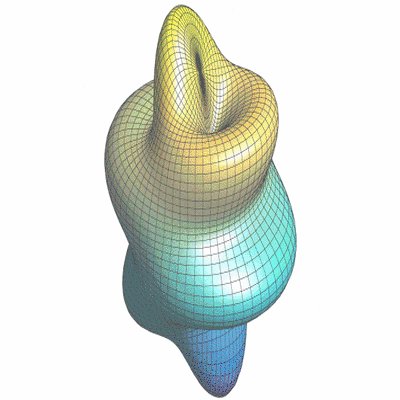
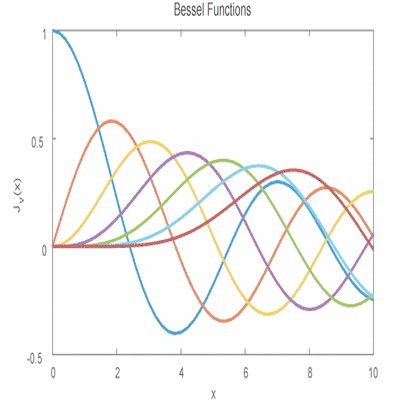
Exemple d’une application dotée d’une interface graphique que nous allons réaliser dans ce course application
Objectif de la formation
Ce cours a pour objectif de vous donner tous les outils nécessaires pour réaliser efficacement des applications professionnelles avec MATLAB, afin de mettre en œuvre de manière interactive vos algorithmes de calculs scientifiques.
A propos de l’auteur
Ce cours est écrit par un ingénieur qui a une expérience de quinze années avec le logiciel MATLAB Simulink et qui souhaite partager cette expérience avec vous. Ce cours est le fruit d’un travail continu depuis 2014 via la plateforme matlabpourtous.com afin de rendre son savoir-faire, avec cet outil, disponible gratuitement pour tout le monde. Les codes sources de tous les exemples utilisés dans ce cours sont disponibles sur ce site internet.
Public concerné
Etudiant, Ingénieurs, développeurs, scientifiques, enseignant, chercheurs.
Prérequis
Suivre les formations Débuter avec Matlab, La programmation dans Matlab
Une formation initiale scientifique est souhaitable.
Livre source
Tous droits réservés.
Les exemples et les programmes présents dans cet ouvrage sont fournis pour illustrer les descriptions théoriques. Ils ne sont en aucun cas destinés à une utilisation commerciale ou professionnelle.
L’auteur et l’éditeur ne pourront en aucun cas être tenus pour responsable de préjudices ou dommages de quelque nature que ce soit pouvant résulter de l’utilisation de ces exemples ou programmes.
Cette édition a été réalisée en utilisant les fonctionnalités de la version 9.5 (2018b) de MATLAB sous le système d’exploitation Windows 10.